Design Strategy and Design for Odell Education High School Literacy Program Free Comprehensive Language Arts Program
Received the highest rating of “All-Green” Meets Expectations by EdReports for 2022.
Context
What is this about?
I led the strategy and design for an online comprehensive language arts program for grades 9-12, as well as all the worksheet forms and textbook covers that go with this program.
Deliverables
UX Research for Educators and High school students
Insight Generation
UX Strategy
Customer Journey Map
Wireframing
Prototyping
Design Systems
Design Implementation
Worksheet Design (Print/Digital)
Text book and Work book Covers (Print/Digital)
My Role
Lead Product Designer
Skill: UX Research/ UX Strategy / UX+UI Design
Team
Product Owner
Product Design Lead
Education Researcher
Curriculum Writer
Software Engineering Team
Print Vendor
Impact
All-Green Rating by EdReports (the highest rating)
The project culminated in the 'All-Green' rating by EdReports in 2022, showcasing its excellence in usability and content quality. It stands as a testament to my ability to lead and execute comprehensive design solutions.
Challenge
How might we help teachers and students in grades 9 through 12 to quickly access the targetted lessons and activities in and out of classrooms?
Key Contributions
Research and Strategy
Initiated thorough research to understand the core needs of educators and students, shaping the strategic direction of the platform.
UX/UI Design
Transformed complex content structures into an intuitive, easy-to-navigate UX, catering specifically to the needs of teachers and students.
Branding and Visual Design
Developed a cohesive visual language encompassing branding, book covers, and worksheet designs, ensuring visual appeal and consistency.
Design Solutions
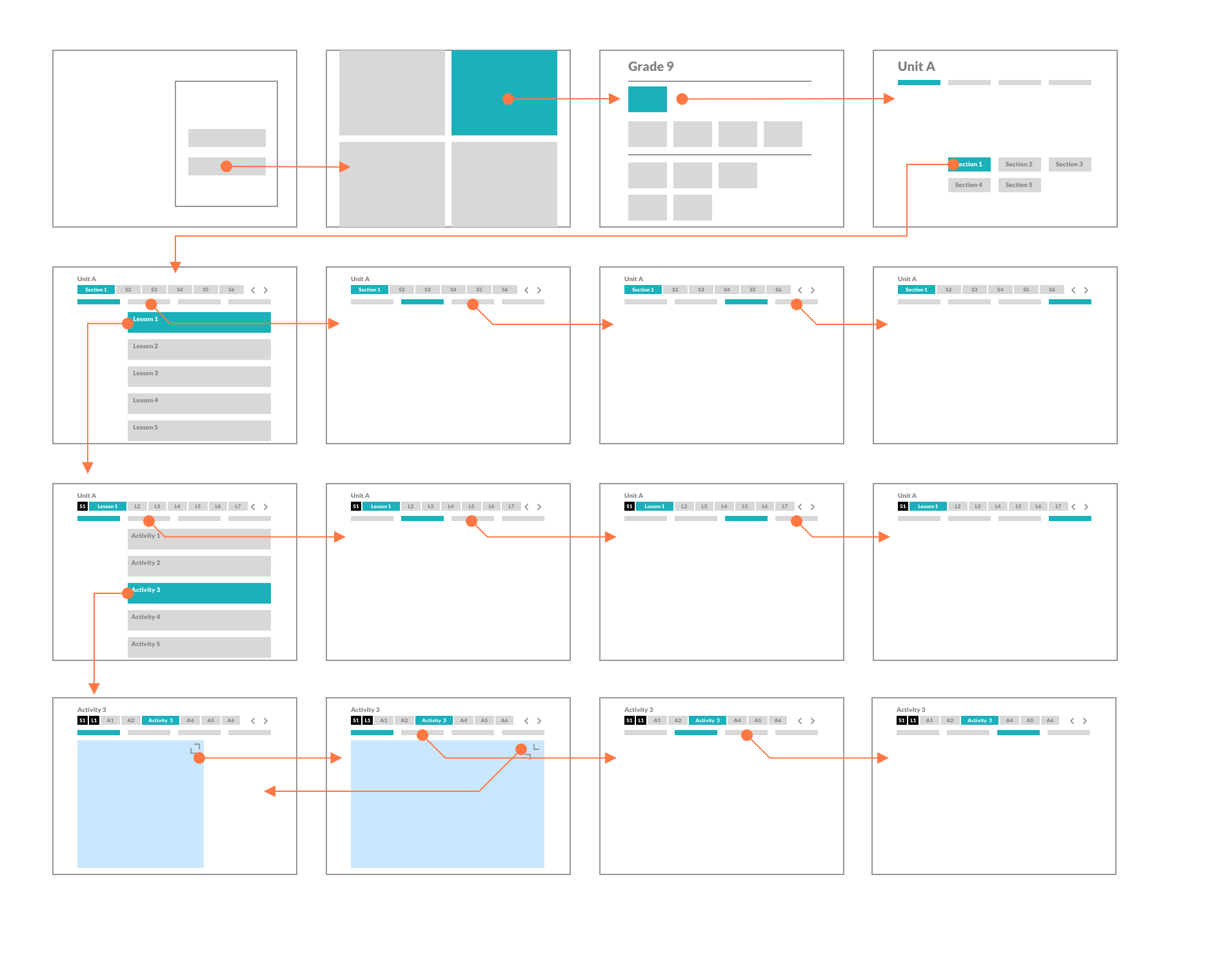
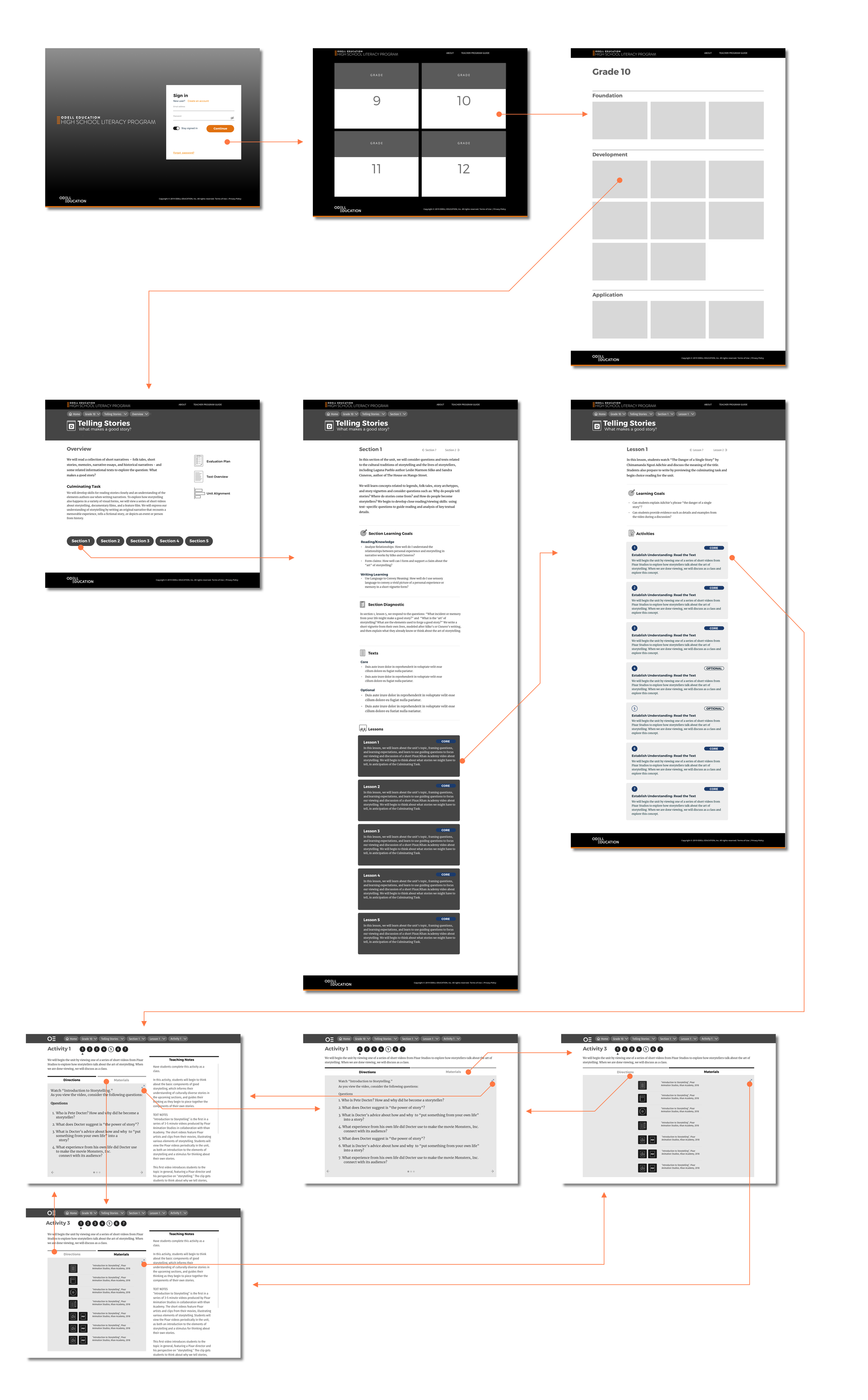
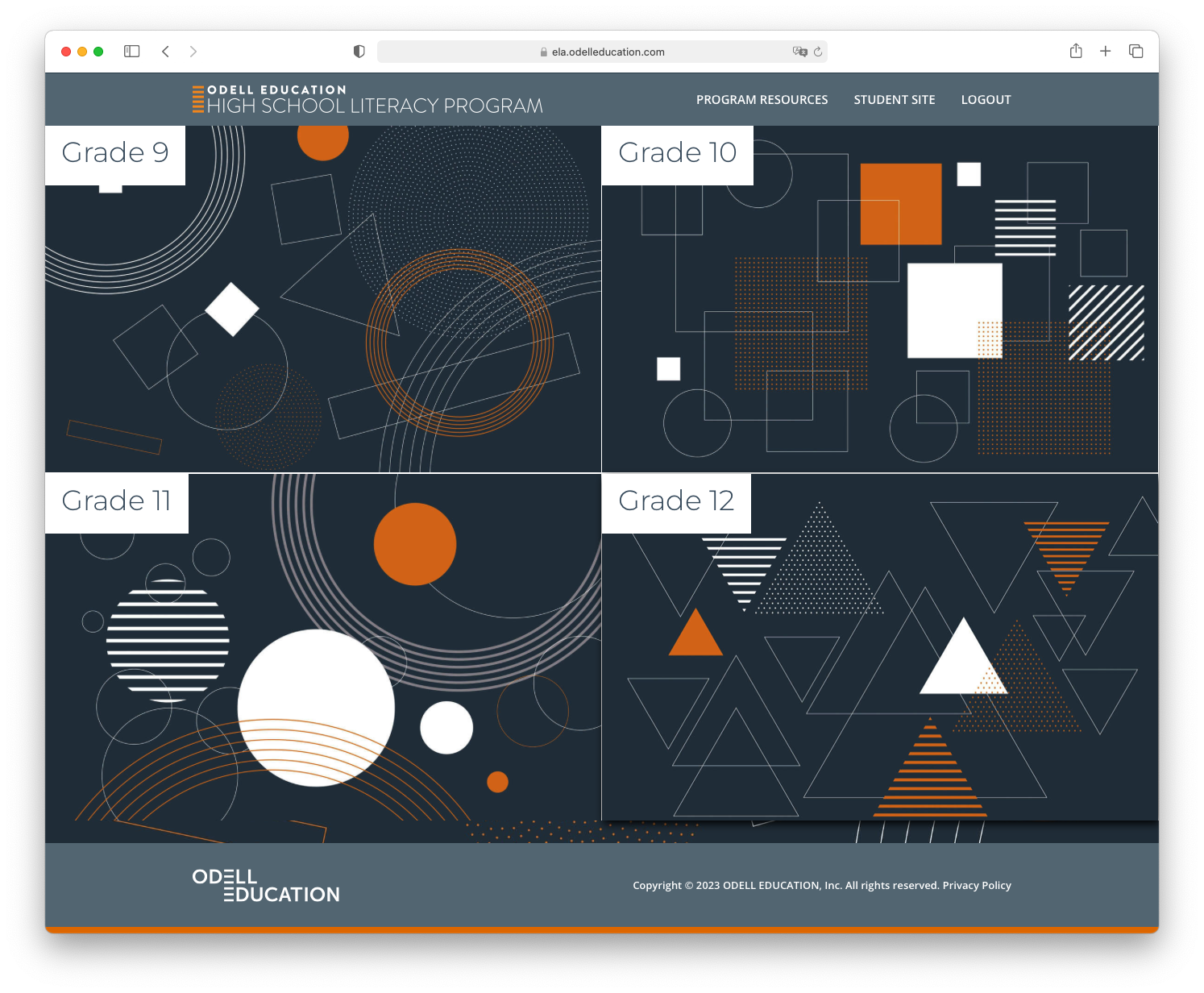
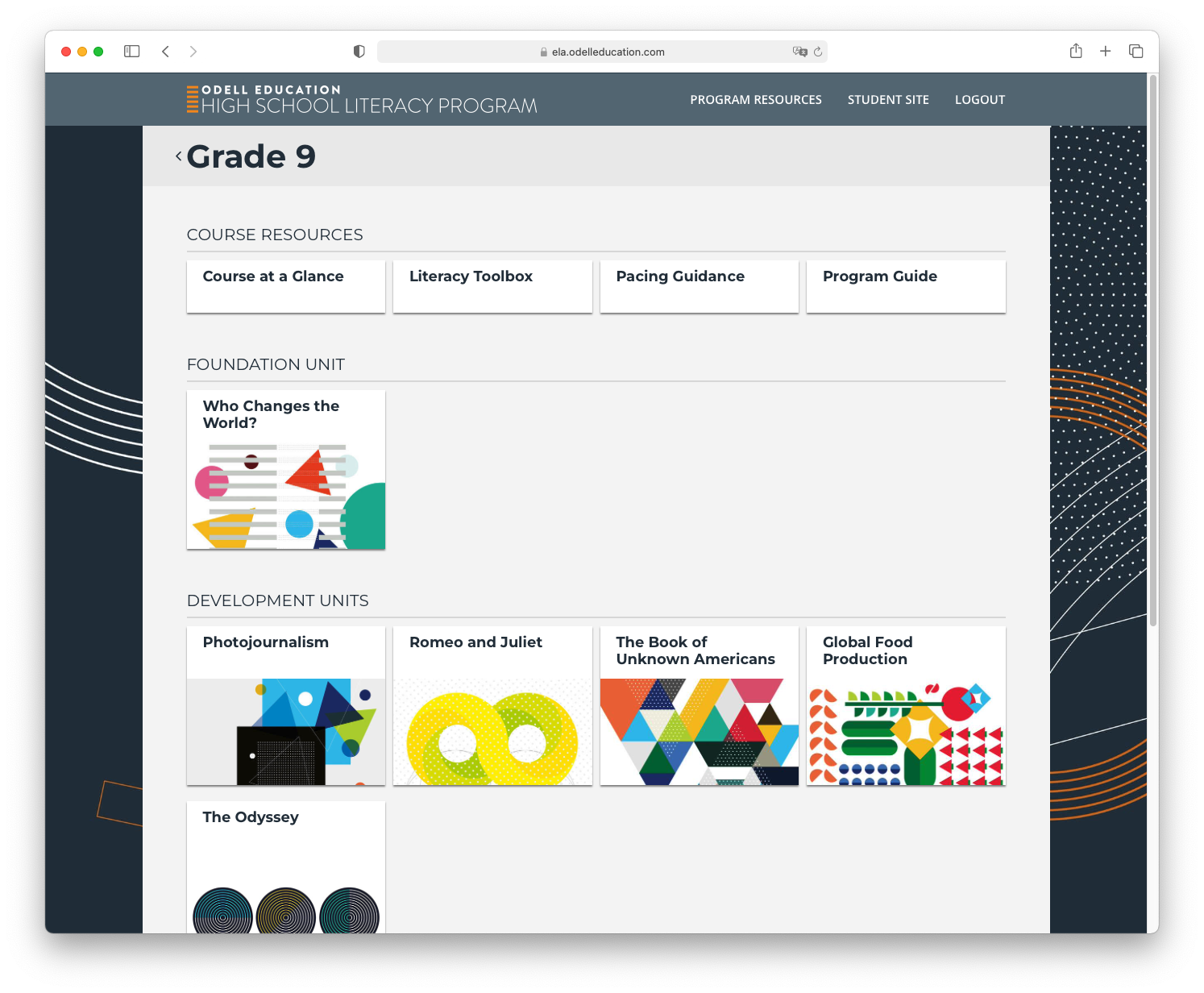
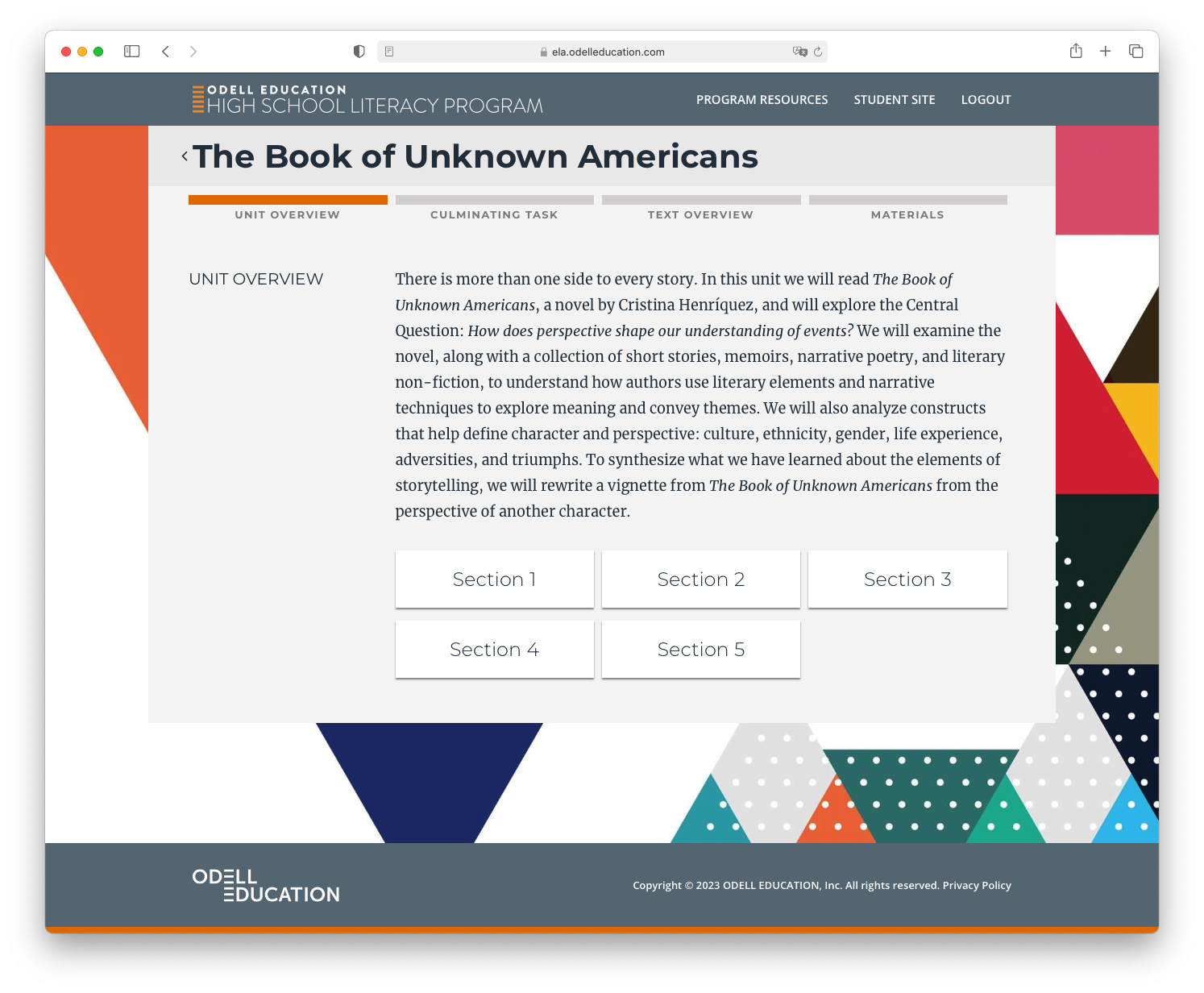
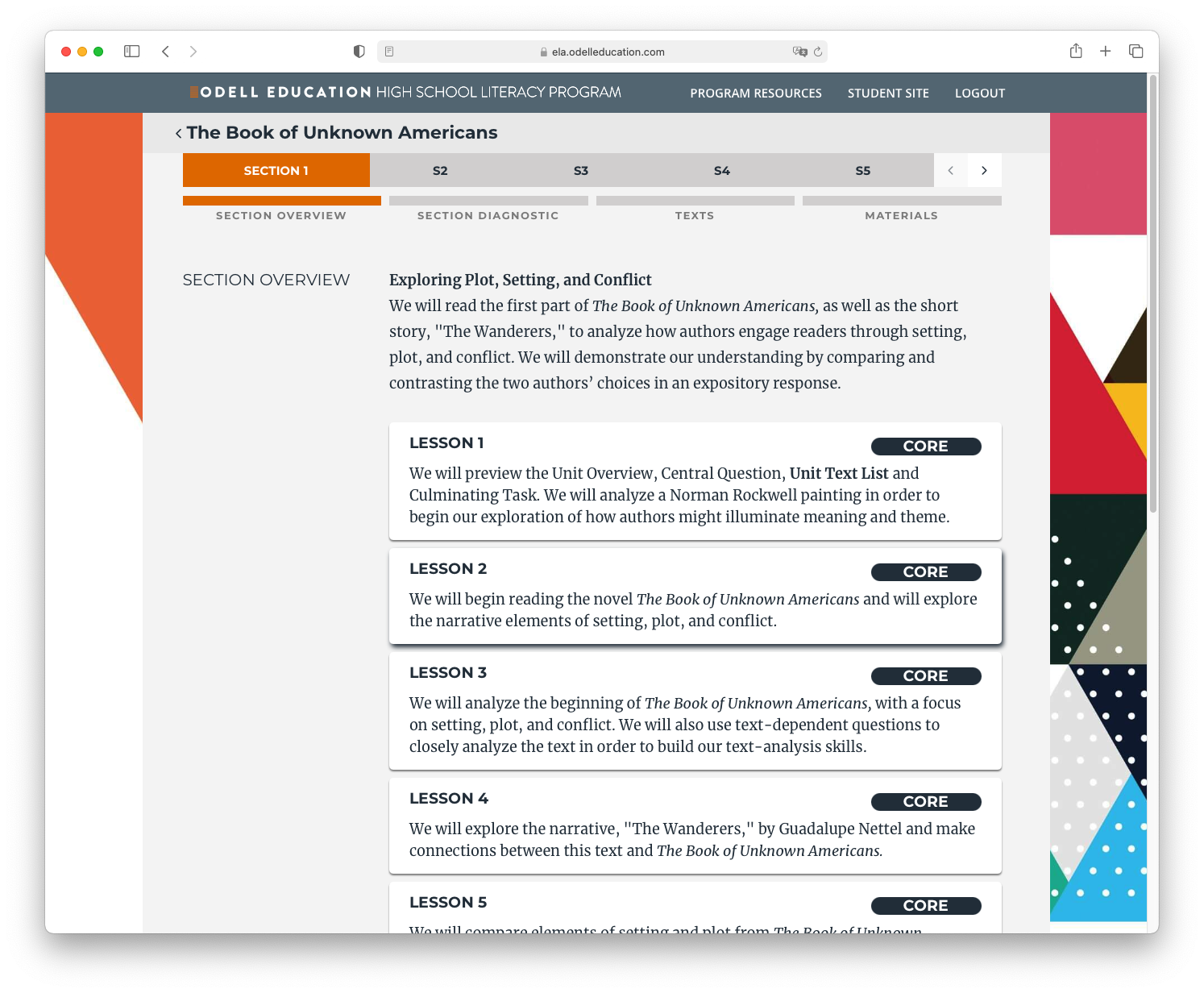
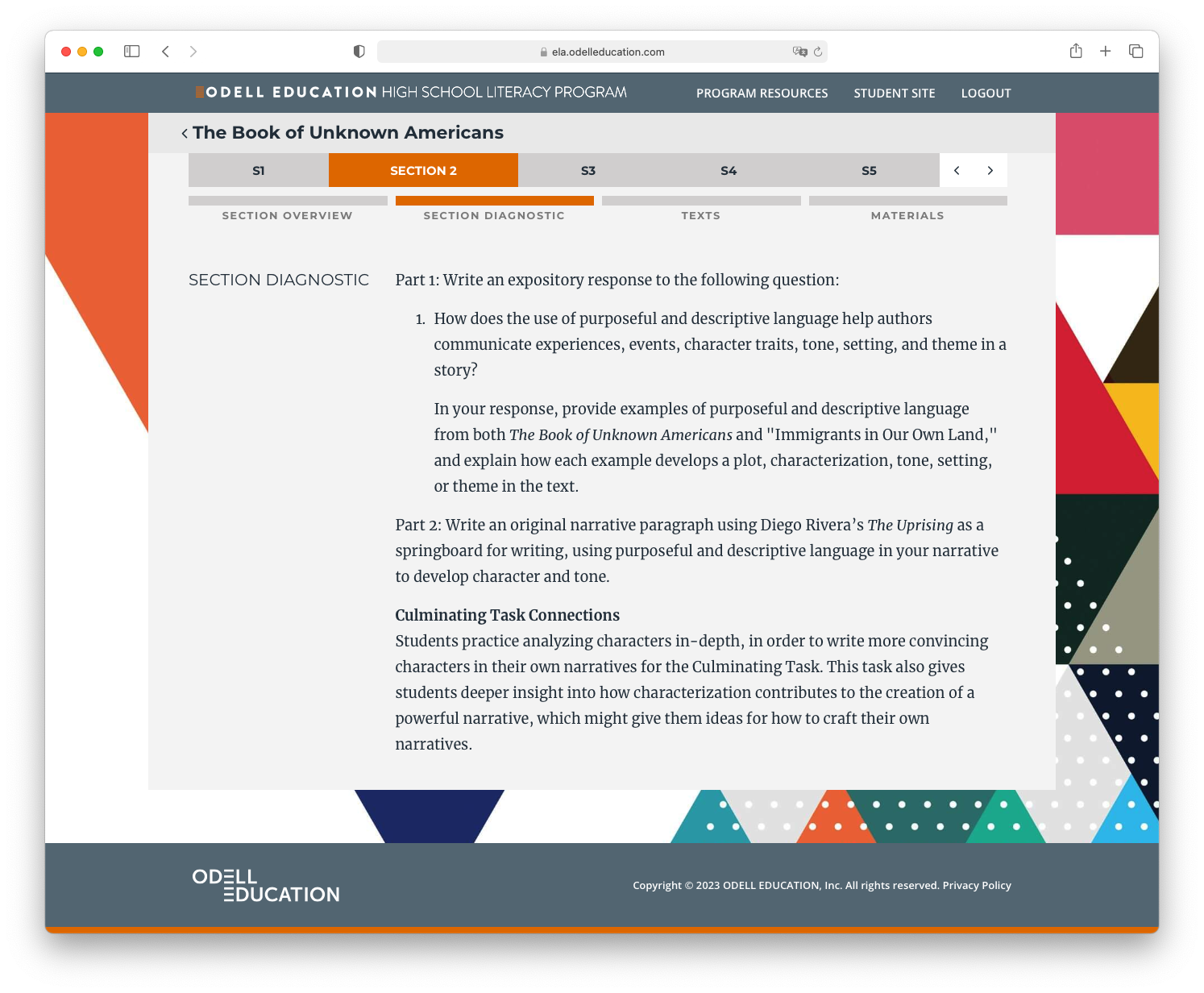
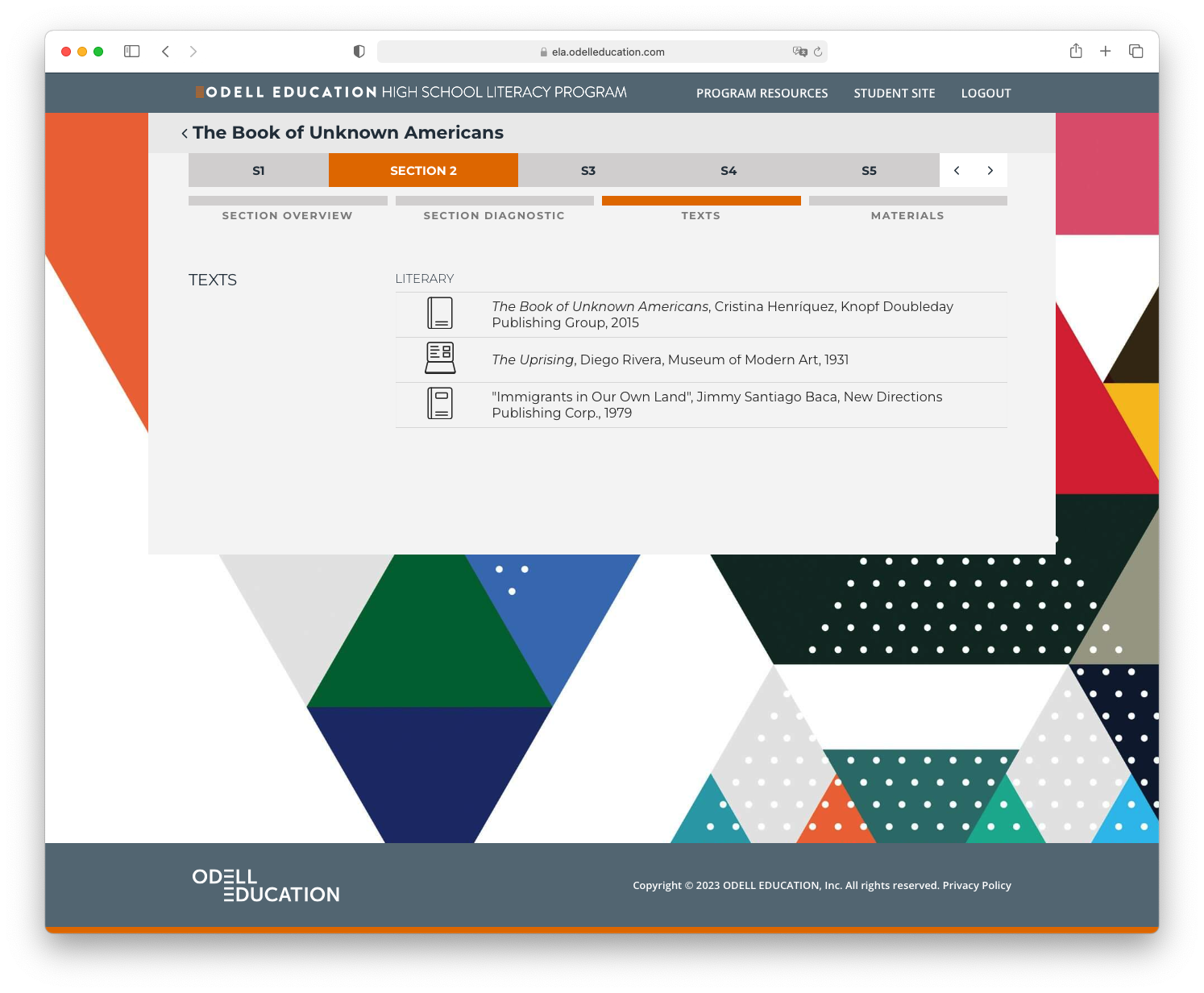
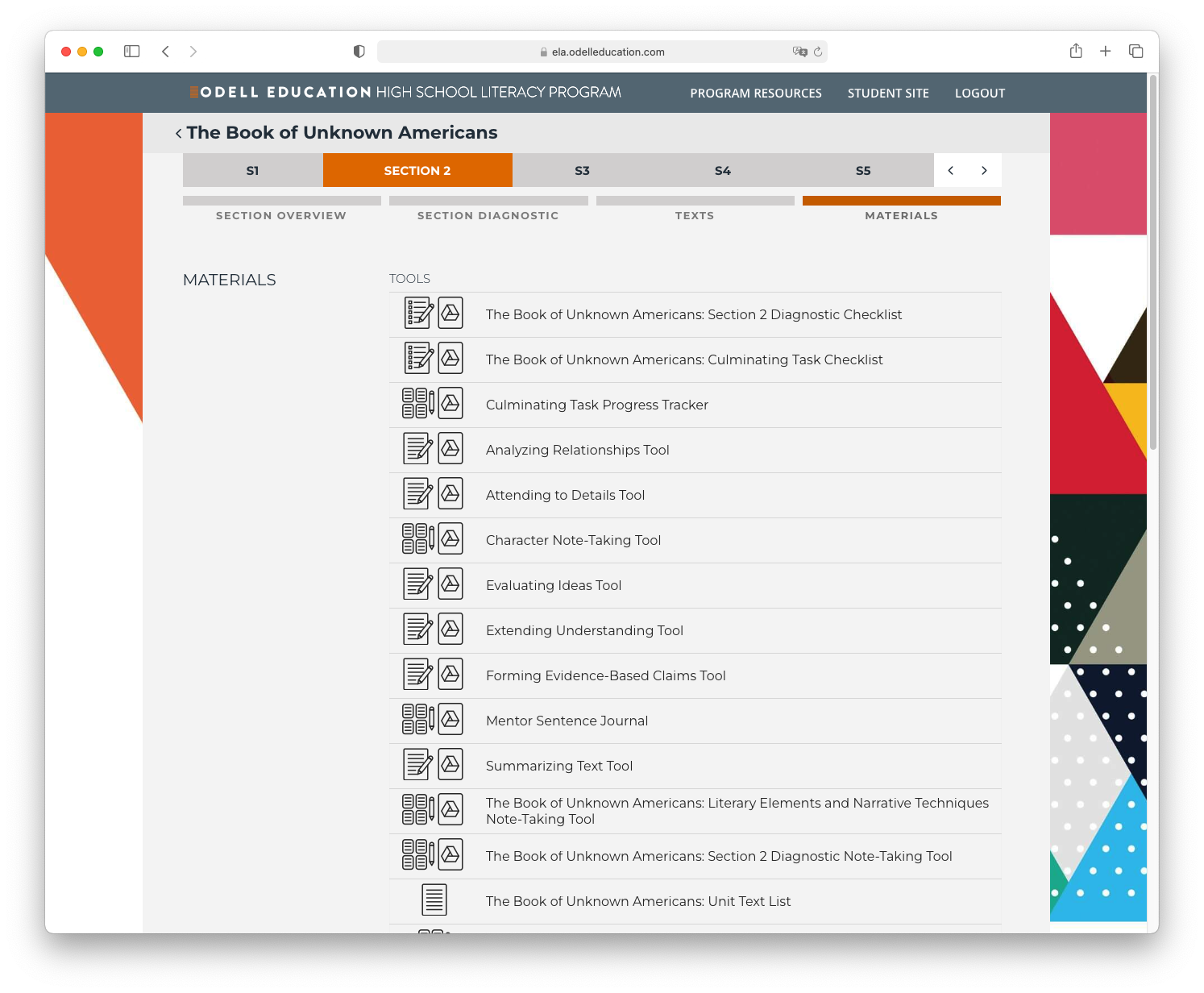
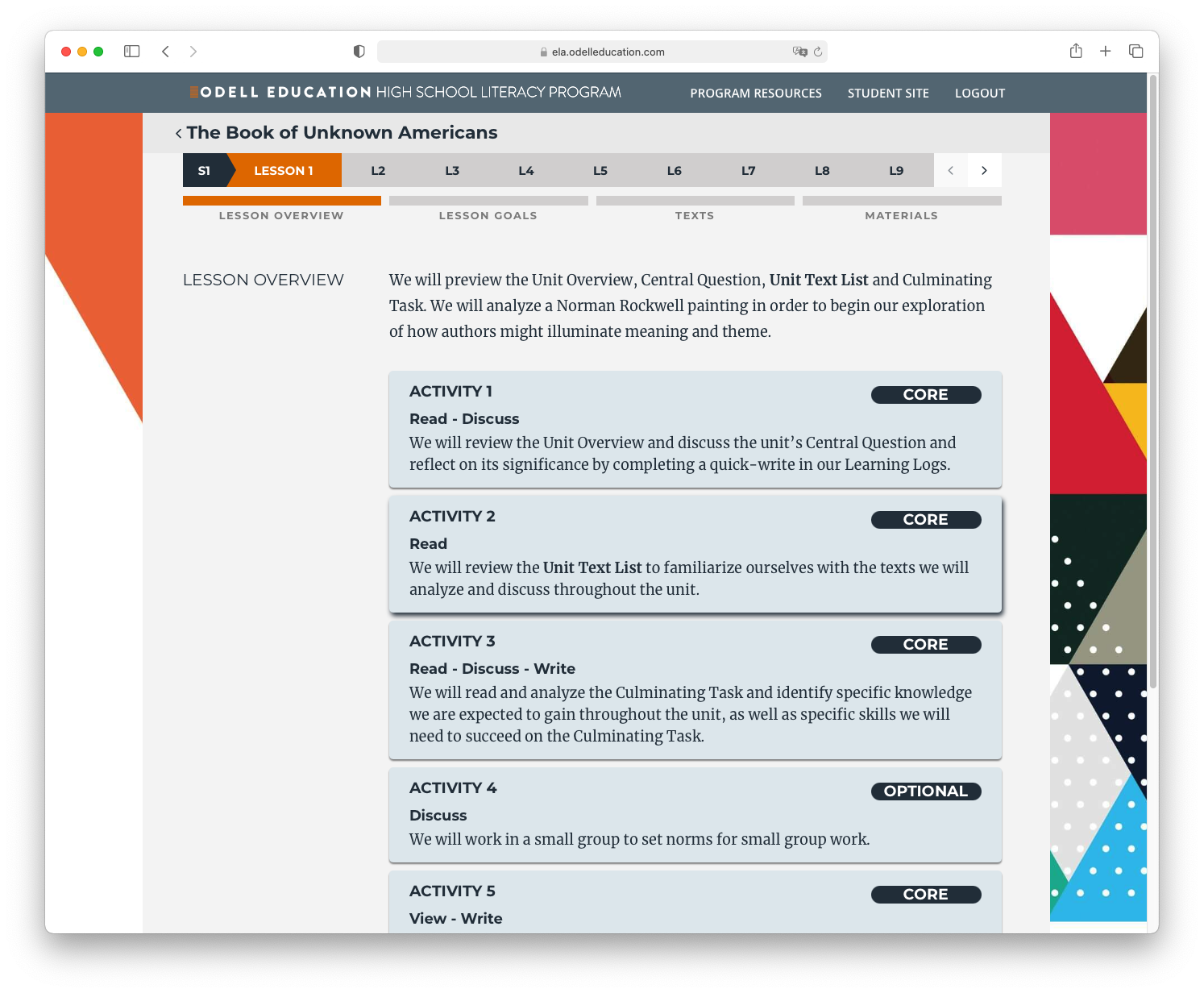
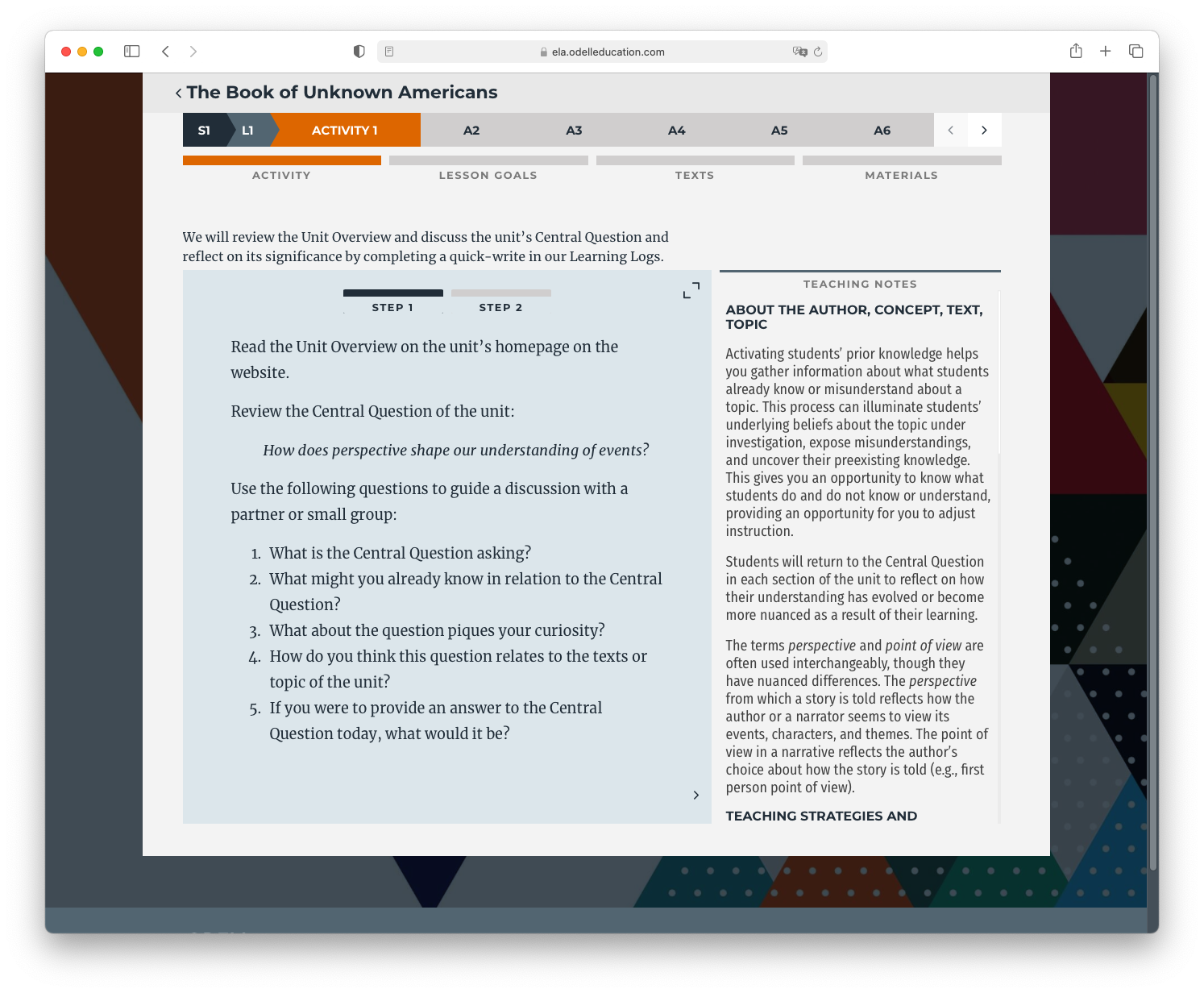
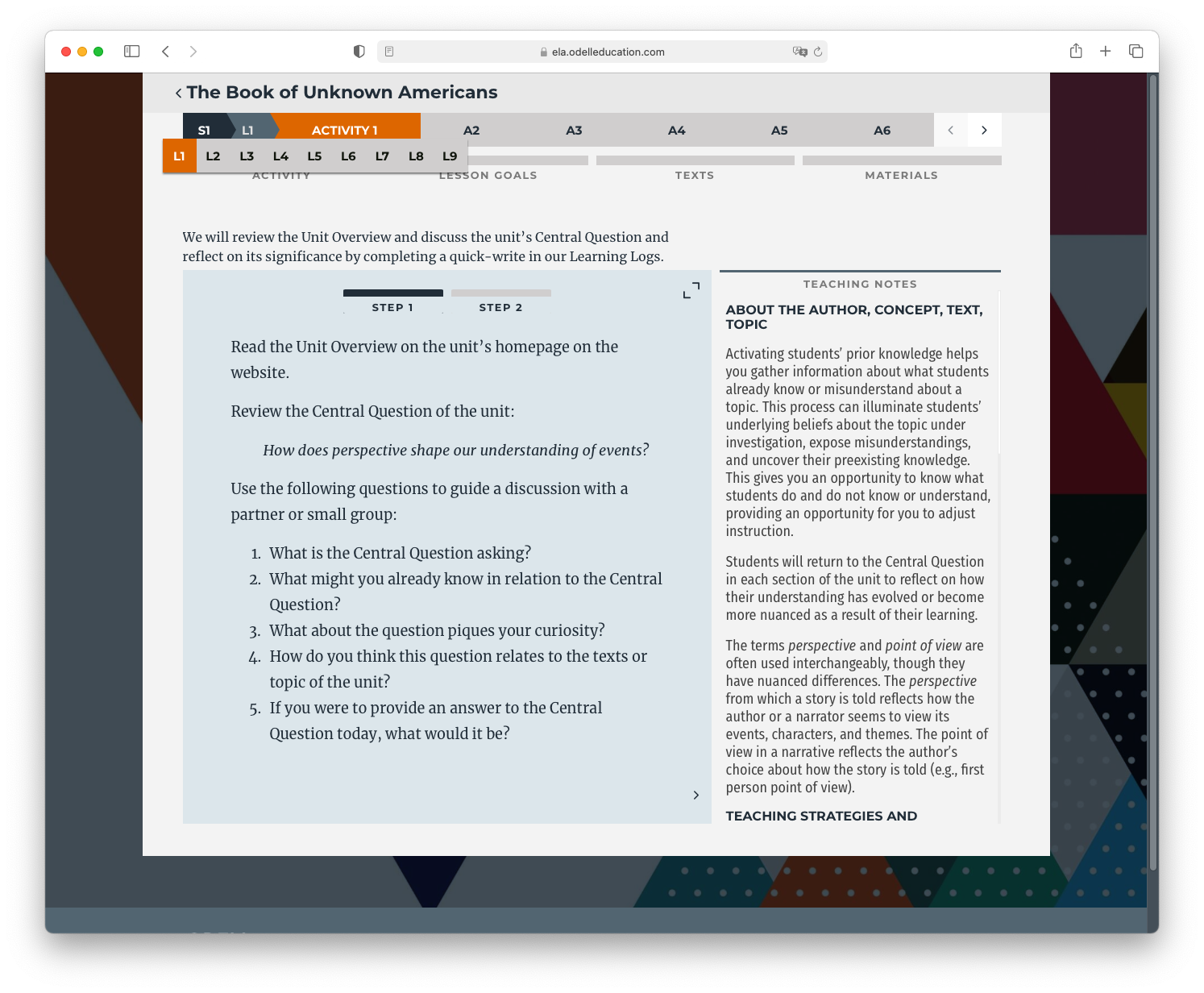
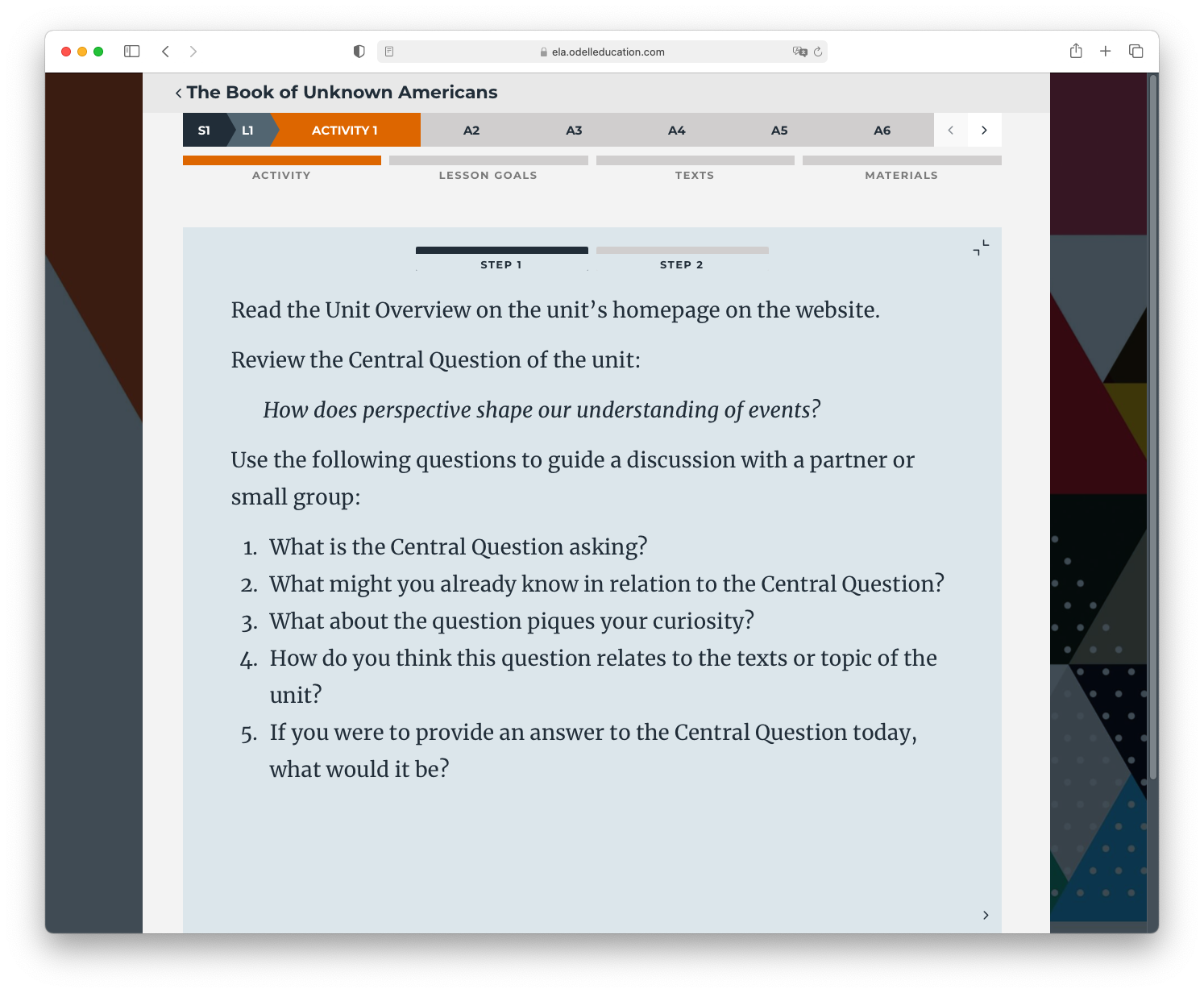
Online Platform Design
Making learning content highly accessible
One of the design challengewas to enhance the web platform's accessibility for teachers and students. The design was oriented towards enabling users to locate appropriate content seamlessly, thus mitigating the risk of navigating off-course.












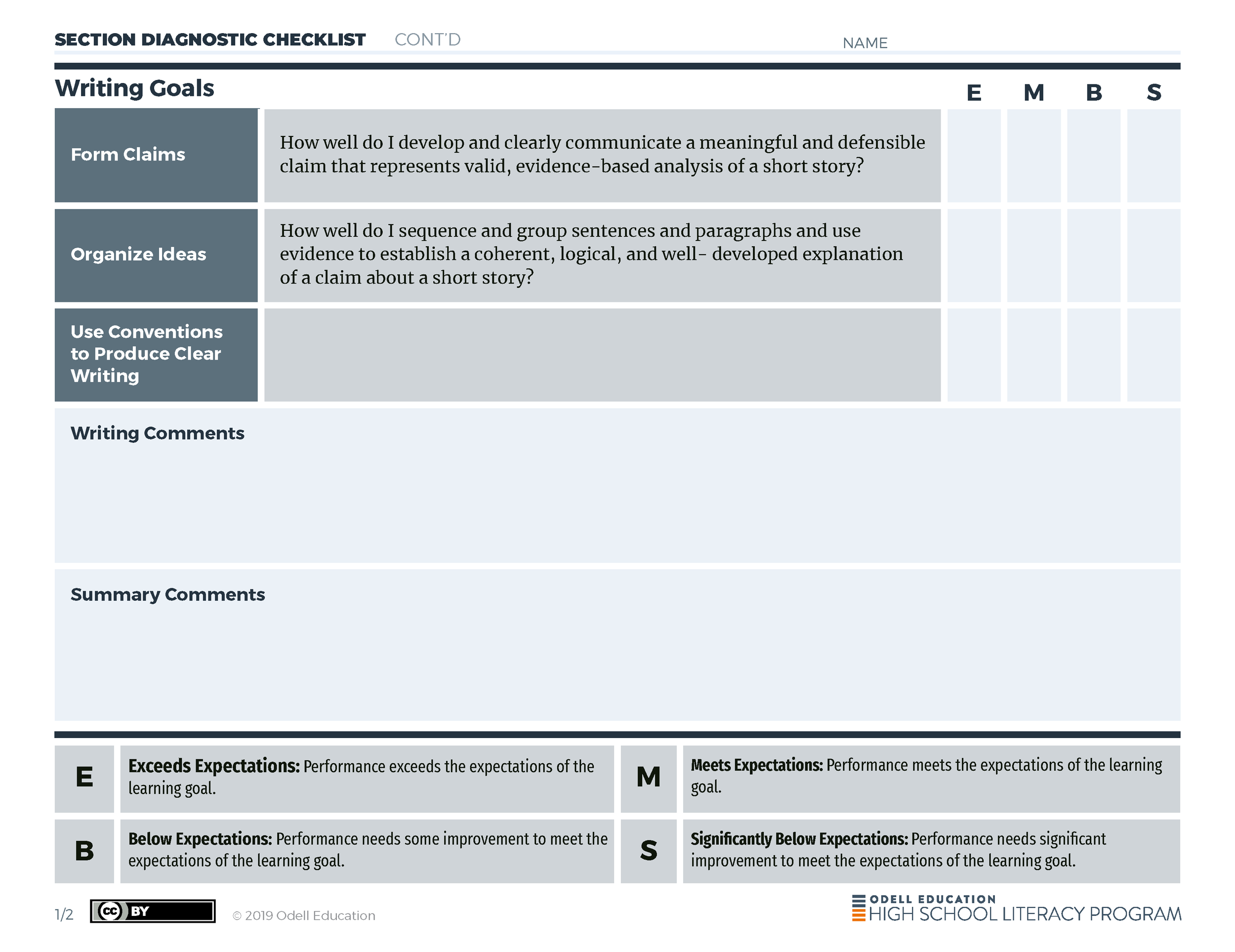
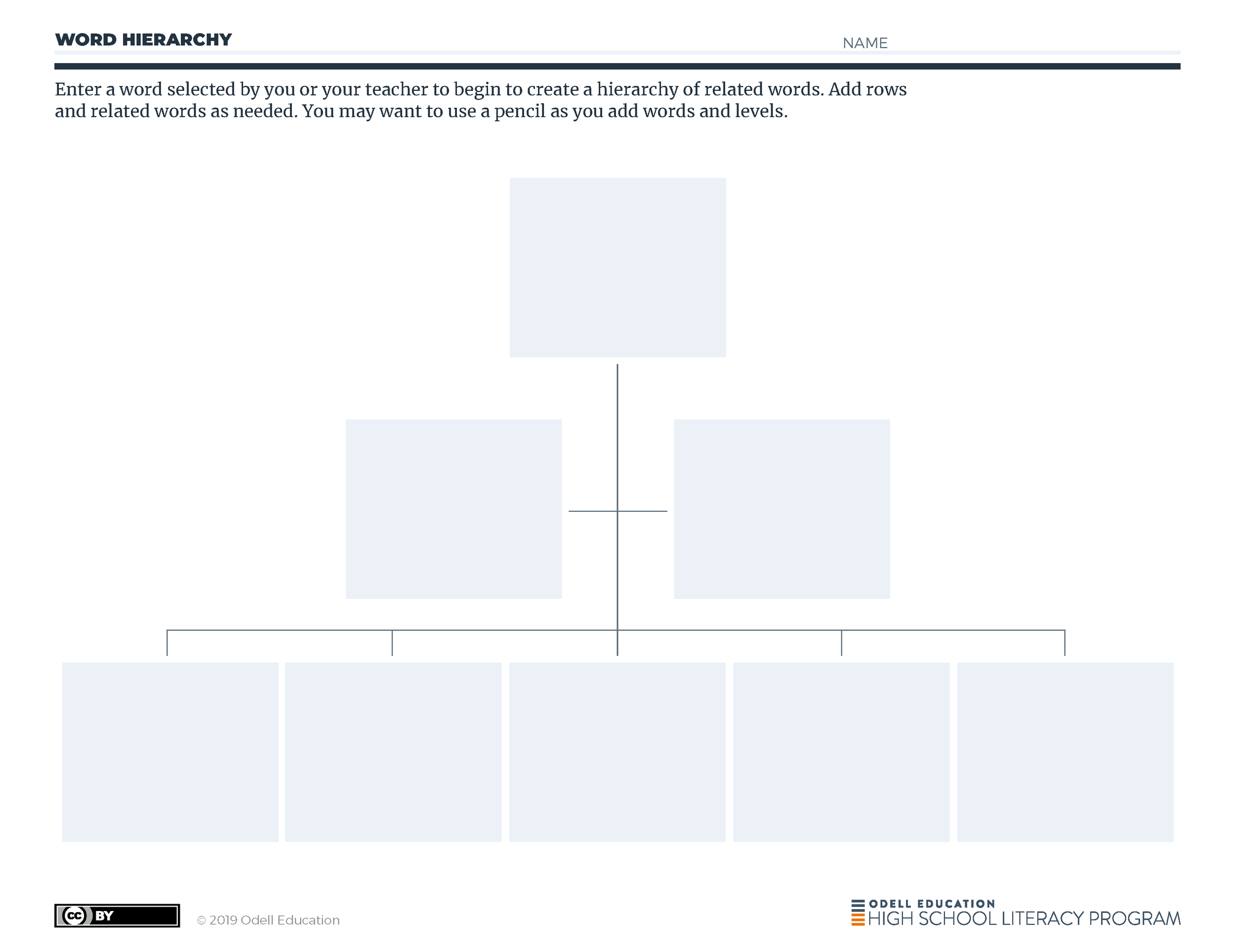
Design Solutions
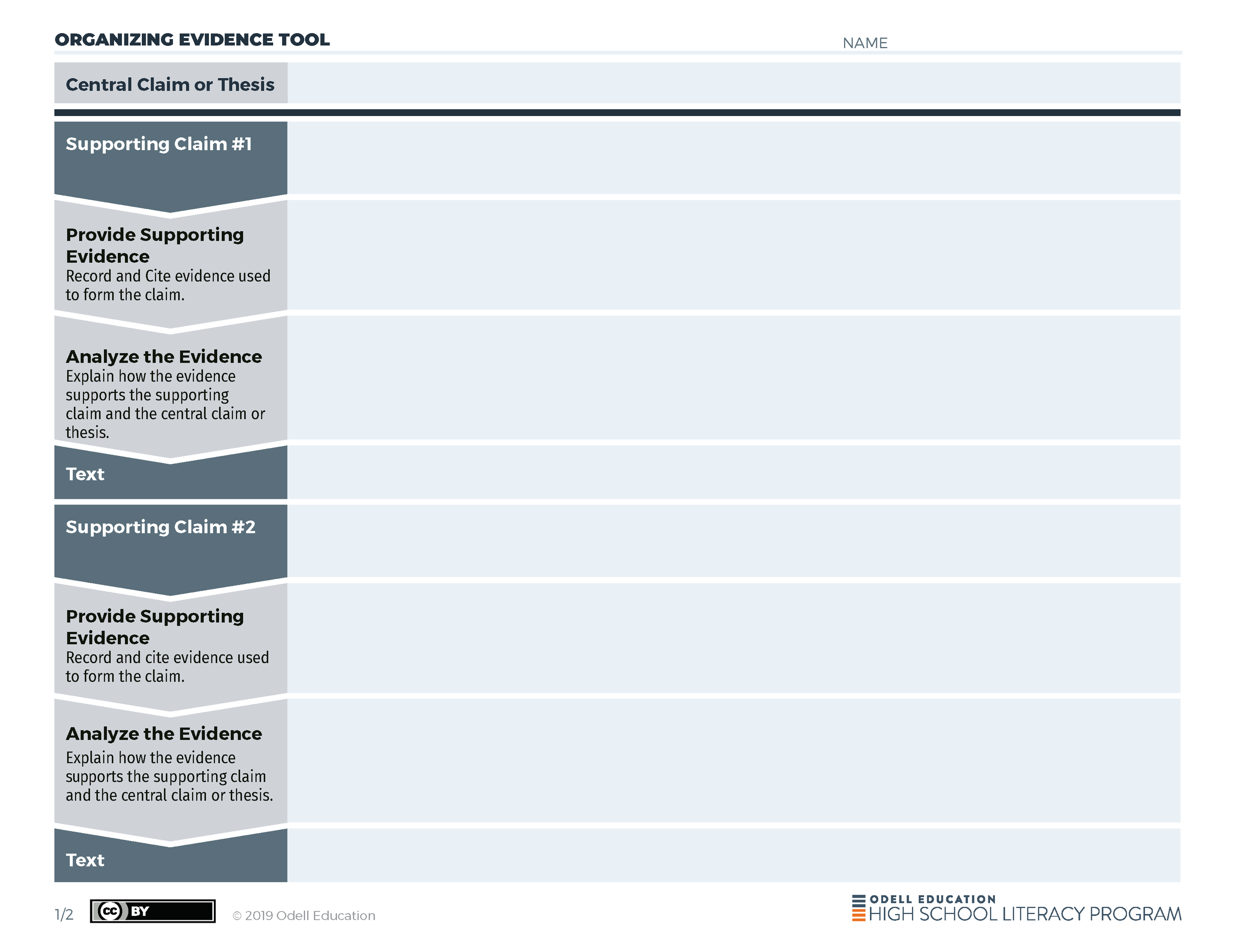
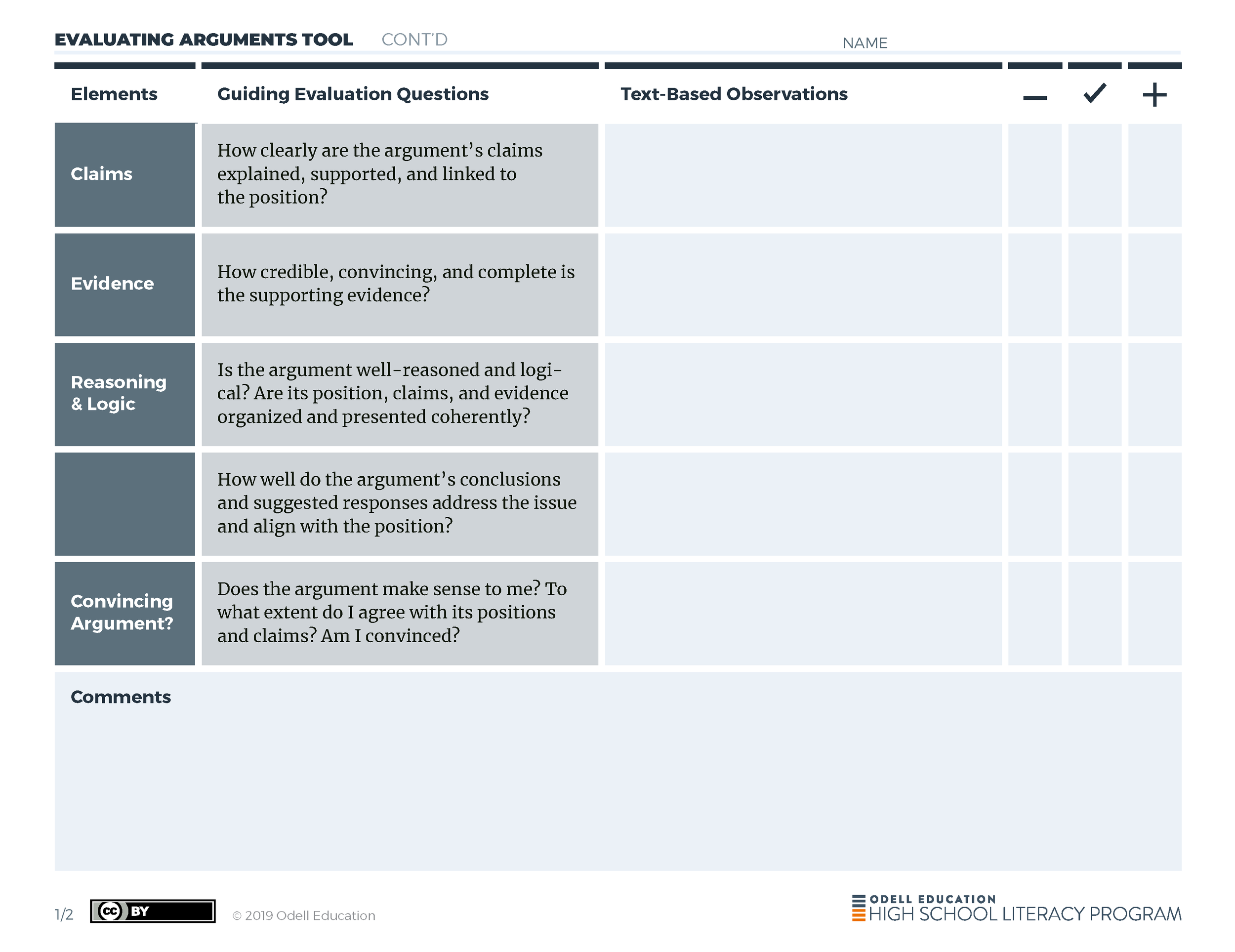
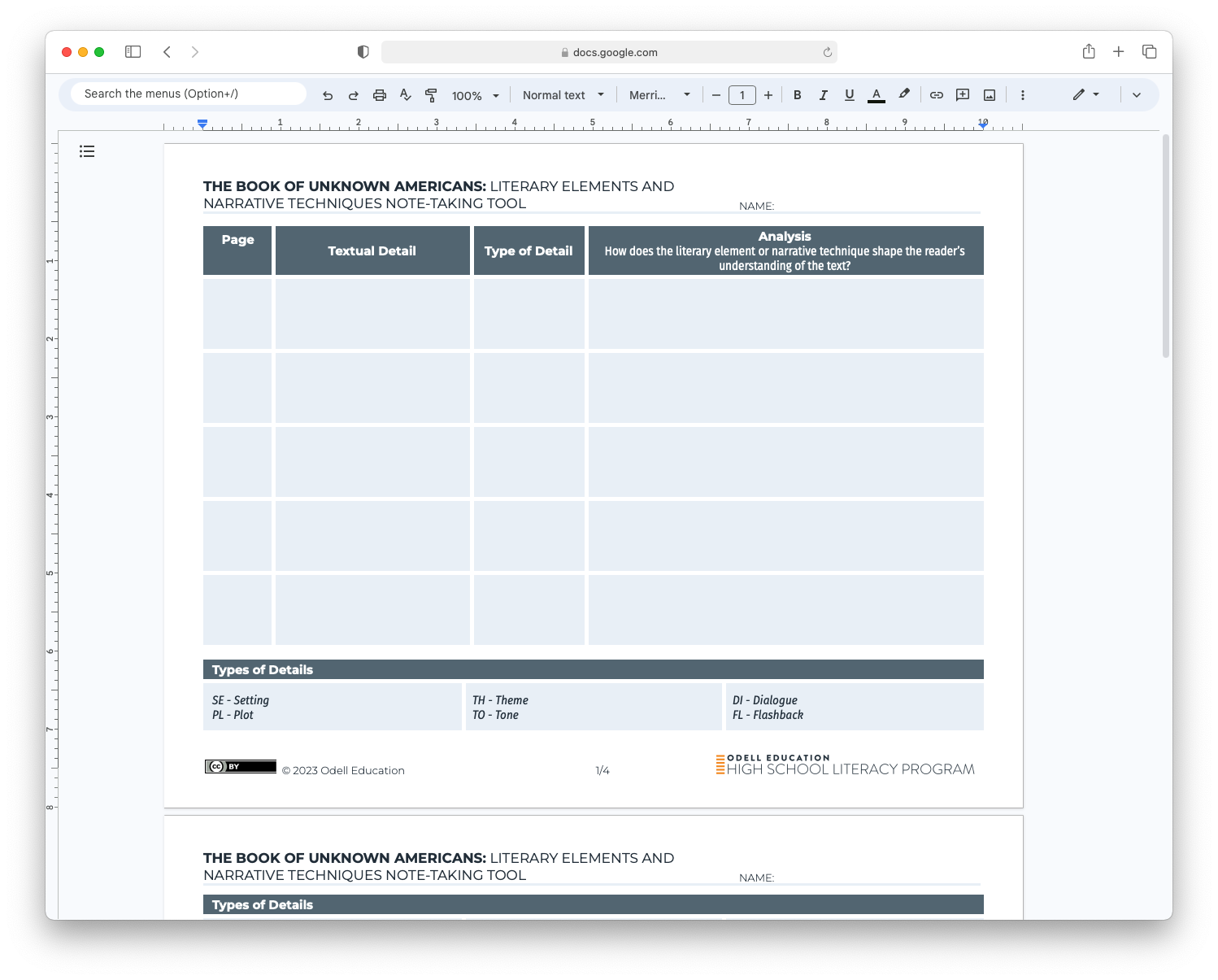
Online Worksheet Design
Enabling engagement through interactive worksheet design
The platform hosts numerous forms, promoting active student engagement during each lesson activity. Each form is meticulously designed to cater to the specific needs of each lesson and is provided in diverse formats - PDF, Google Slides, and print.
Experience Strategy
While the clients were experts in instructional design, they weren't fully versed in the specific priorities of teachers and students. I spearheaded the research and strategy initiatives to uncover these priorities, carefully quantifying them to understand their significance in the educational experience. Following this, I led a co-design workshop, where we collaboratively crafted user stories that effectively translated our research findings into a coherent and targeted experience design strategy.
Jobs to Be Done Framework
In our research, we meticulously identified and quantified the various tasks ('jobs') users perform, evaluating how well each was being met by current solutions. This process allowed us to pinpoint the most critical yet underserved needs of our users. These key insights then became our guiding 'North Star', shaping the experience strategy for the platform and ensuring our design focused on areas with the most significant impact.
Service Blueprint + User Journey
I led multiple co-design sessions to develop the service flow and ideal user journey. This process involved translating our earlier 'Jobs to be Done' (JTBD) work into practical applications. My focus was on ensuring that the most critical JTBD was effectively addressed through the digital experience, thereby aligning the service design closely with user needs and expectations.
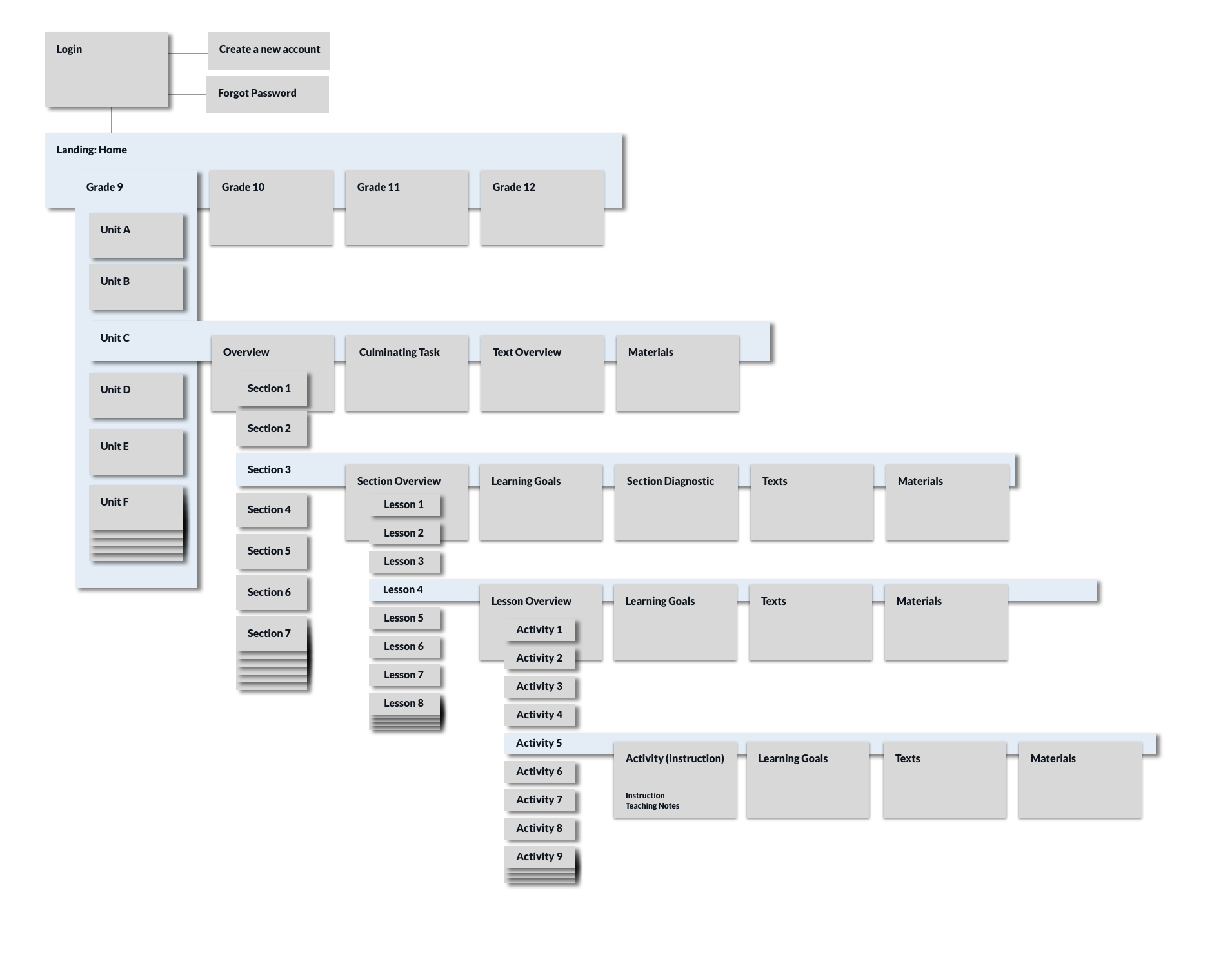
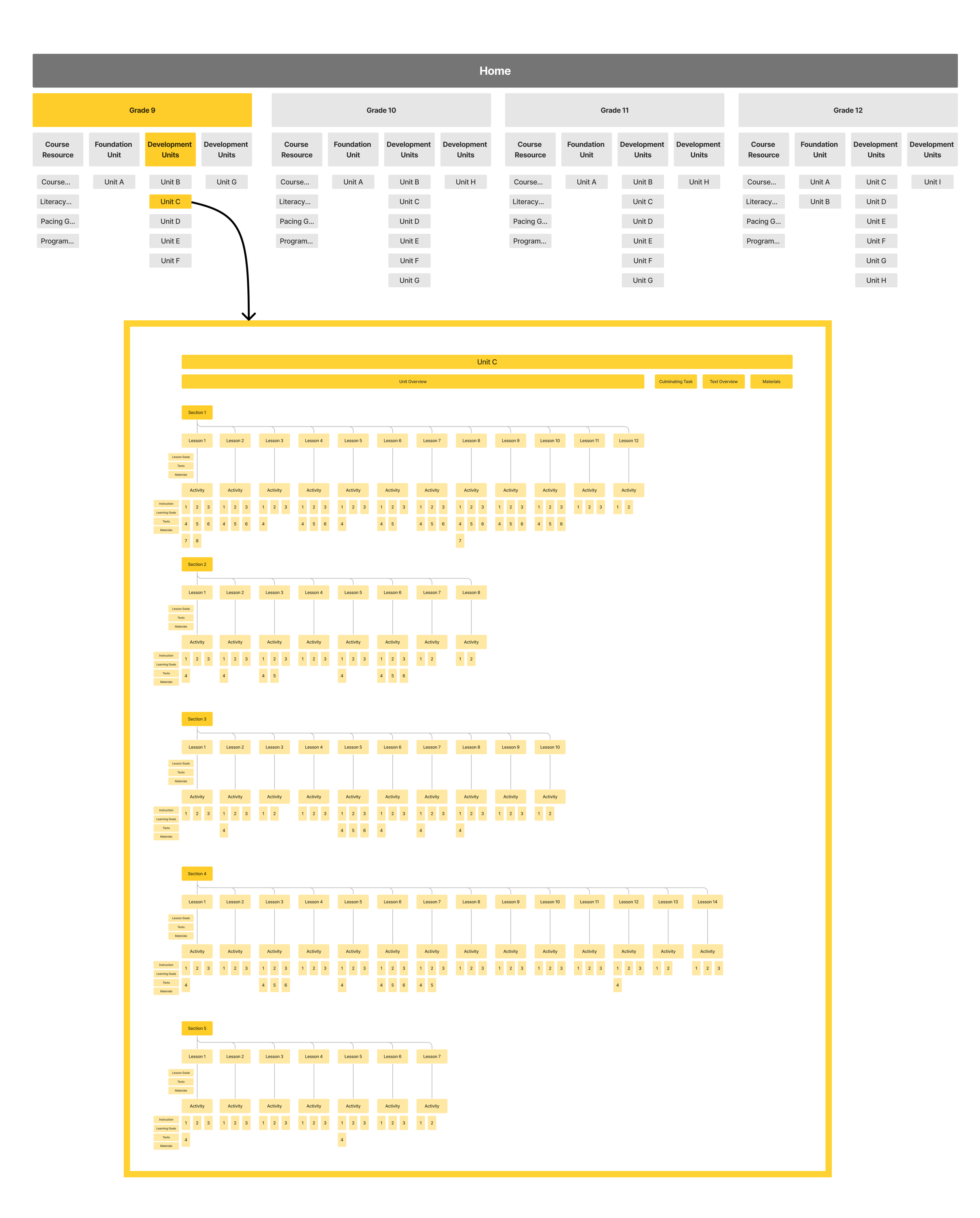
UX Strategy & Design
The challenge lay in managing a vast and complex array of educational content. To address this, I meticulously developed an information architecture that streamlined the extensive learning materials. This process involved crafting mini wireframes and detailed wireframes, all tailored from a user-centric perspective to ensure the most intuitive and effective organization of information for our users.
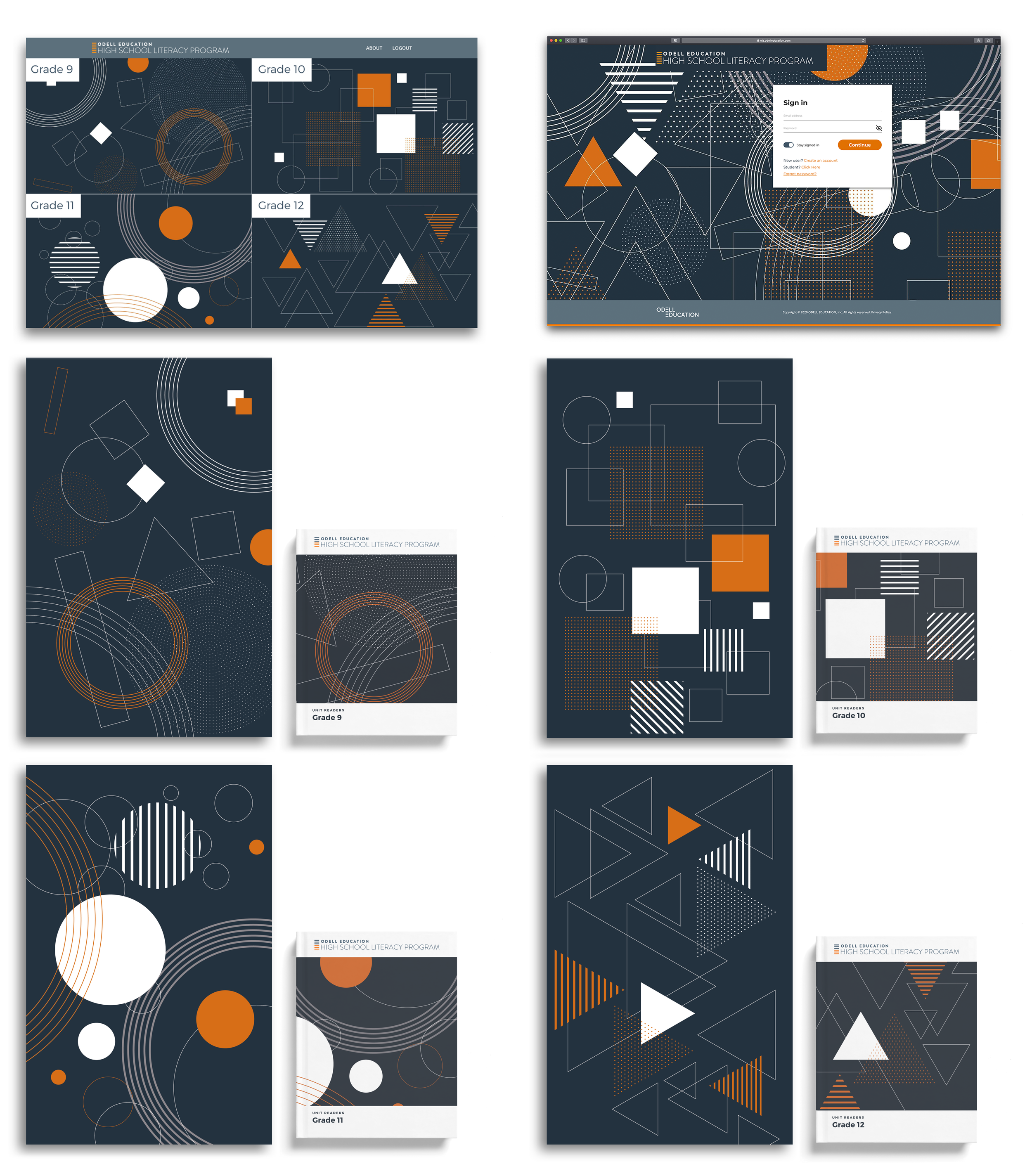
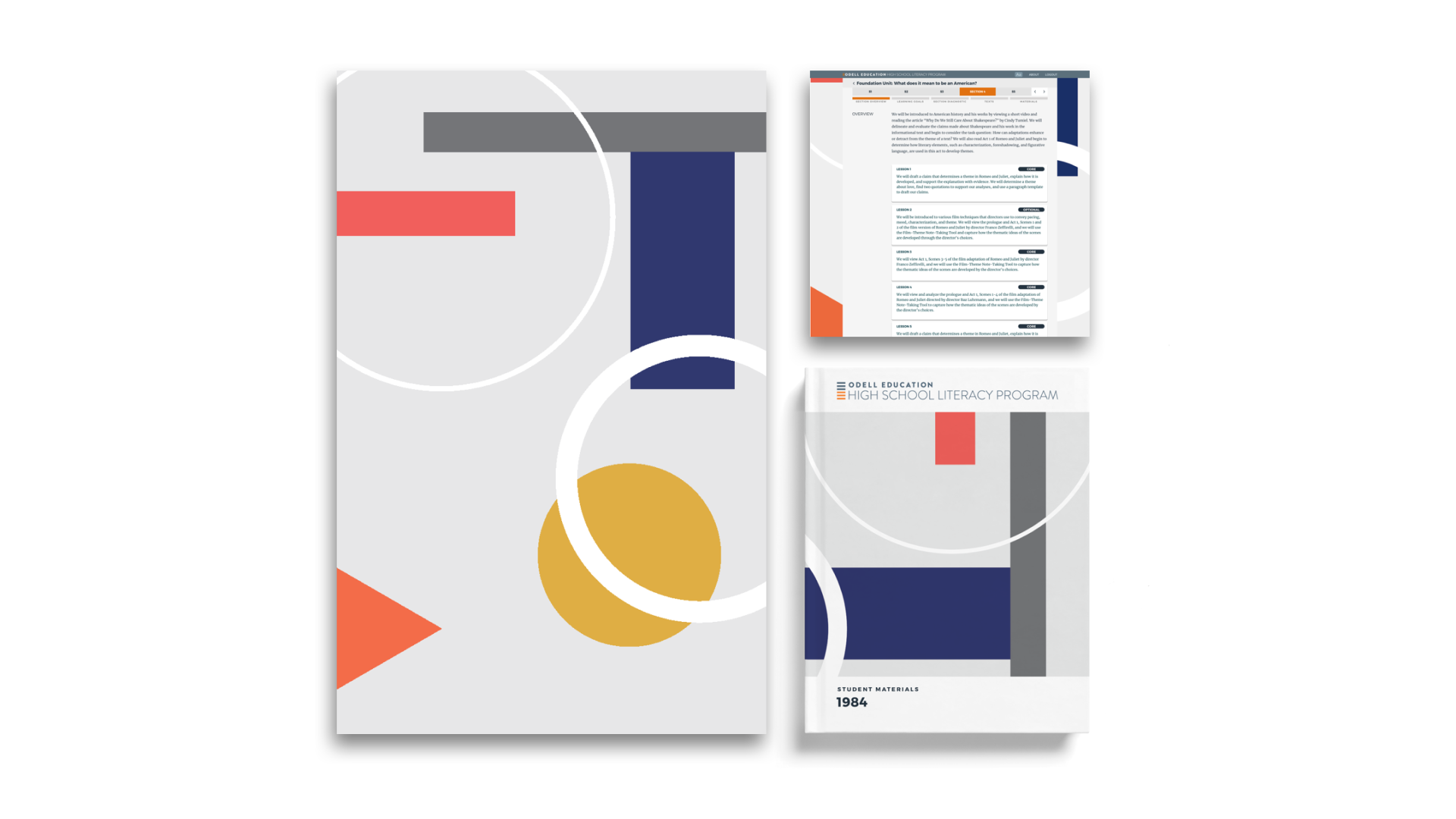
Design Solutions
Product Branding
Multifaceted branding for overall brand
and for each unit