CLI Studios App Redesign
I spearheaded the redesign of CLI Studios’ Online Dance Lesson app. Utilizing research and heuristic analysis, I developed a comprehensive strategy to enhance both the user experience (UX) and user interface (UI). This involved creating CLI’s design systems and constructing a live prototype to bring the vision to life.
The Ask
Reimagine the existing app for CLI Studios to improve usability in both UX and UI, creating a cohesive design system and live prototype based on research and heuristic analysis.
The Impact
The redesigned CLI Studios app shall significantly enhance the user experience, increasing user engagement and satisfaction. The proposed new design system will streamline the development process, reducing future design and implementation time by 25%.
Figma Live Prototype
Before: Existing App
After: New Design
Research: Heuristic Evaluation & Usability Test
I embarked on this project by conducting thorough user research and a heuristic evaluation using Jakob Nielsen’s 10 usability heuristics. This approach helped identify key pain points and areas for improvement, guiding the design strategy and ensuring a user-centric redesign.
Key Findings and Design Solutions
Through heuristic evaluation and User interviews, I identified critical usability issues that were impacting the overall user experience. This evaluation helped prioritize the areas that needed immediate attention, leading to a more intuitive and efficient app design.
Problem 1: Pool Information Architecture
Analysis:
Users struggled to understand how the information was organized within the app due to a poorly structured information architecture, which impacted the navigation system. The information architecture is not well-structured, which impacts the navigation system.
Design Solution for Problem 1:
Rebuilding Information Architecture
Reorganize the app's information structure and redesign the global navigation to include four main menu items: Home, Discover, Library, and My Pick. This will give users quicker and more intuitive access to the information they need.
Home: A custom-tailored page that contains personalized announcements, content users have liked or started playing, and content they are following.
Discover: A place to find top-ranking content, recommended content, and the latest announcements.
Library: A place to browse the entire library, organized by dance styles and instructors.
My Pick: A place to quickly access the user's hand-picked content.
Problem 2: Users find it difficult to distinguish types of information throughout the app.
Analysis:
Different types of information, such as individual classes, collections (curated video collections), and courses, have visually similar designs and are indistinguishable from one another.
Design Solution for Problem 2:
Improved UX Writing:
Courses >> Learning Path (Students take lessons in chronological order)
Collections >> Playlists
Classes >> Classes (no change)
Distinctive Card Designs for Each Content Type:
I designed each card for these three content types with distinctive looks so users can easily identify the type of content they are looking at while navigating the app.
Problem 3: Confusing User Interface and Navigation
Analysis:
Users often got lost within the app due to confusing user interface elements, such as unnecessary stacked X marks for closing cards and inconsistent interaction behaviors.
Design Solution for Problem 3:
Simplified Interaction Behavior: Users now navigate to new pages instead of being overloaded with modal views. The left arrow is used for navigation, with modals used sparingly when absolutely necessary.
Problem 4: Poor Visual Clarity
Analysis:
Users may find it difficult to distinguish between different types of content such as courses, individual classes, and related courses due to similar card designs. This can lead to confusion and difficulty in quickly identifying the desired content, negatively affecting user experience.
Design Solution for Problem 4:
Enhanced Visual Design: Improved visual clarity by refining the design elements and ensuring distinct visual cues for different types of content and interactions.
Problem 5: Modal Overload and Navigation Confusion:
Analysis:
The current use of modal views for displaying detailed class information and further drilling down into content can overwhelm users. It leads to navigation confusion and makes it difficult for users to understand their current position within the app.
Design Solution for Problem 5:
Transition to Full Page Views: Replace modal views with full-page views for displaying detailed class information. Each new page should include a consistent and clearly visible back navigation button. This approach enhances user orientation by providing a familiar and predictable navigation pattern, reduces cognitive load, and ensures a more scalable and accessible design for complex content.
Existing App Interaction Flow

Product Design Strategy
Navigation and User Control: Implement a consistent and clearly visible back button or breadcrumb trail on all screens.
Error Prevention and Recovery: Introduce confirmation prompts for critical actions and visible error messages with recovery instructions.
Flexibility and Efficiency: Introduce shortcuts or a quick access menu for experienced users to access frequently used content.
Help and Documentation: Incorporate a help section or tooltips explaining key features and actions, accessible from all screens.
Modal Overload and Navigation Confusion: Replace modal views with full-page views and include a back navigation button on each page.
Wireframe Sketches


Key Design
Home Screen
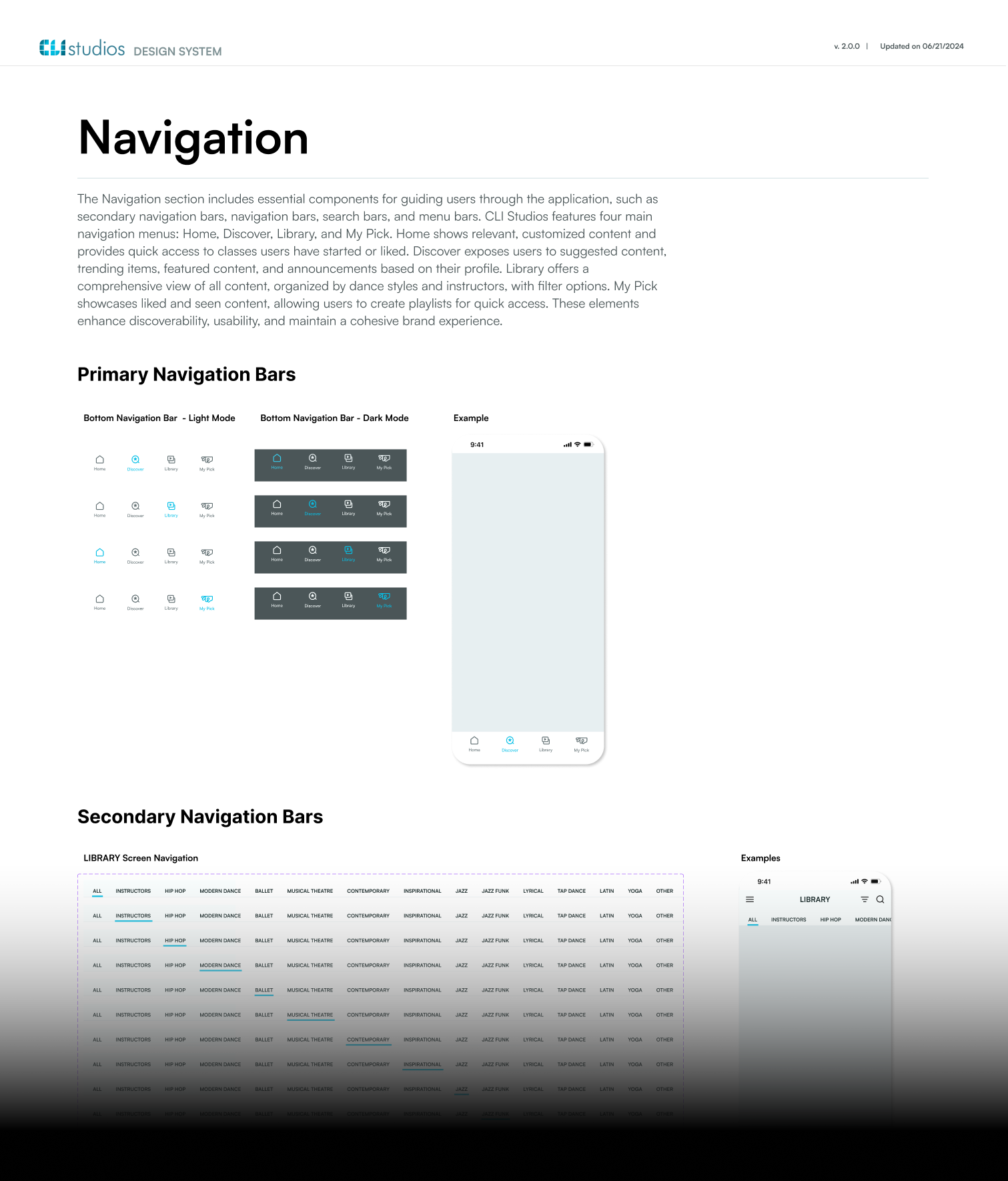
Design System
The CLI Studios Design System was developed to improve the overall UX/UI based on extensive usability testing and heuristic evaluation. This comprehensive system ensures consistency, accessibility, and a cohesive brand identity across all user interfaces. By addressing key usability issues and incorporating user feedback, the design system enhances navigation, readability, and visual appeal, providing an intuitive and engaging experience for all users.
Deliverables
Technology Research
UX Research
UX Strategy
Customer Journey Map
Wireframing
Prototyping
Design System Development
My Role
Lead Product Designer